| 해당 제품(서비스) | 웹사이트 서비스 전체에디션(레벨) 이상 |
|---|
참조(referrer)의 미검출 문제해결 (방문경로가 모두 Bookmark/Direct 로 나타나는 문제)
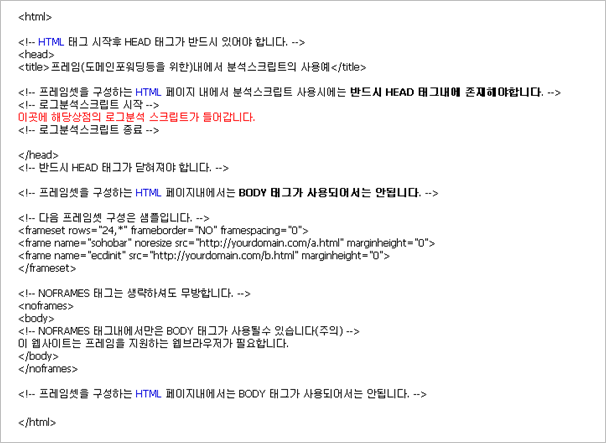
A. 프레임을 이용한 도메인 포워딩을 사용하실 경우
- "프레임을 이용한 도메인 포워딩" 서비스등을 사용하여, 웹브라우저 주소창에 표시되는 도메인과 실제 웹페이지의 도메인이 다른 경우 이 방법을 사용하셔야 합니다.
Frameset를 표현하는 웹페이지와 프레임 내부의 웹페이지의 도메인(호스트명)이 같을 경우에는 프레임을 표시하는 HTML 페이지(Frameset)내에 분석스크립트를 삽입하실 필요가 없습니다.
도메인 포워딩 서비스 등을 사용하시는 경우에는 아래 예시와 같이 분석스크립트를 삽입하시기 바랍니다.

B. 이외의 경우에는 아래와 2가지 방법이 가능합니다.
1. 표준 HTTP 리다이렉션(redirection)을 이용한 방법(추천)
외부에 링크된 홈페이지의 주소가
http://domain.com/인 경우 보통 기본 페이지인
index.html 또는 default.html 등이 나타납니다.
하지만 실제 사용자에게 보여지는 웹페이지는 http://domain.com/main/frame.html 등으로
구성되어 meta 태그 등으로 이동시키는 경우(index.html 또는 default.html 등의 페이지에 다음과 같이 코딩이 되어 있는경우) 발생하는 문제입니다.
외부 검색엔진이 쉽게 웹사이트에 들어오기 힘드므로 인터넷 마케팅 목적으로도 중요한 사항입니다.
* 표준 HTTP프로토콜의 리다이렉션을 사용하셔야 합니다.
-------index.html-------------------------------------------------------------------------
<html>
<head>
<meta http-equiv=Refresh content=0;url=main/frame.html>
</head>
</html>
---------------------------------------------------------------------------------------------
또는
-------index.html-------------------------------------------------------------------------
<html>
<head>
<script language=javascript>
document.location = 'main/frame.html';
</script>
</head>
</html>
---------------------------------------------------------------------------------------------
위와 같이 되어 있는 경우
HTTP프로토콜의 REDIRECT기능을 사용하지 않고, HTML이 제공하는 REFRESH 또는 자바스크립트의 URL지정방식을 사용하는 경우 입니다.
웹브라우저가 참조페이지(REFERRER)를 모두 잃어버리게 되며, 따라서 모두 북마크접속 또는 직접접속으로 나타나게 됩니다.
이를 해결하기 위해서는 다음과 같이 index.php 또는 default.asp를 생성하여 index.html을 삭제하고 대체해야 합니다.
* 아래 예시에서 main/frame.html을 실제 이동될 URL로 대체하세요.
PHP를 사용하는 경우
---ex) index.php----------------------------------------------------------------
<?
$retRef = $_SERVER['HTTP_REFERER'];
$retUrl = $_SERVER['QUERY_STRING'];
header( "Location: target.html?".$retUrl."&source=".$retRef );
?>
------------------------------------------------------------------------------------
ASP를 사용하는 경우
---ex) default.asp --------------------------------------------------------------
<%
retRef = Request.Servervariables("HTTP_REFERER")
retUrl = Request.ServerVariables("QUERY_STRING")
response.redirect "target.html?" + retUrl + "&source=" + retRef
%>
------------------------------------------------------------------------------------
JSP를 사용하는 경우
---ex) index.jsp --------------------------------------------------------------
<%
retRef = request.getHeader("referer");
retUrl = request.getQueryString();
response.sendRedirect( "target.html?" + retUrl + "&source=" + retRef );
%>
------------------------------------------------------------------------------------
HTML를 사용하는 경우
---ex) index.html --------------------------------------------------------------
<script language="javascript">
var logtrk_goURL = "target.html";
//아래 라인은 수정하지 않습니다.
var logtrk_ref = ""+document.referrer.replace(/\?/g, "%3F" ).replace(/&/g, "%26");
var logtrk_param = ""+document.location.search.substr(1);
if( logtrk_param != "" ) {
if( logtrk_goURL.indexOf( "?" ) > 0 ) {
logtrk_goURL = logtrk_goURL + "&" + logtrk_param;
} else {
logtrk_goURL = logtrk_goURL + "?" + logtrk_param;
}
}
if( logtrk_ref != "" ) {
if( logtrk_goURL.indexOf( "?" ) > 0 ) {
logtrk_goURL = logtrk_goURL + "&retRef=Y&source=" + logtrk_ref;
} else {
logtrk_goURL = logtrk_goURL + "?retRef=Y&source=" + logtrk_ref;
}
}
document.location = logtrk_goURL;
</script>
------------------------------------------------------------------------------------
위와 같이 HTML리프레시 메타태그 및 자바스크립트를 이용한 URL이동이 아닌
HTTP 헤더를 통해 redirection을 해야 외부참조 페이지(검색엔진 및 검색키워드) 등이 정확히 검출됩니다.
2. Refresh 또는 자바스크립트 Location 이전에 분석스크립트를 삽입하는 방법
첫페이지에서 메인페이지로의 이동방법으로서 사용하는 방법은 크게 3가지가 있습니다.
1. HTTP 표준 redirect 를 사용하는 방법.( 추천되는 방법 )
2. HTML 태그의 meta refresh 태그를 사용하는 방법.
3. Javascript 의 document.location = "URL"; 을 사용하는 방법입니다.
위의 2,3 번째는 브라우저가 referer 참조링크 정보를 잃은후에 분석스크립트가 있는 메인페이지로 이동되므로, 방문자경로 정보를 얻을 수 없게 됩니다.
이 경우 1번의 방법으로 변경하는 것을 추천드립니다만, meta 태그의 노출 및 기타사유 등으로 인하여 불가능한 경우에는,
다음의 방법과 같이 페이지 이동을 위해 존재하는 인덱스페이지 내까지 분석스크립트를 삽입하시면(이동명령보다 위쪽 라인에 삽입) 방문자경로를 얻을 수 있습니다.
* 2번, 3번의 경우 각 해당 명령라인이 분석스크립트 이후에 위치하도록 합니다.
* 2번의 META REFERESH 사용의 예시 - 정확한 HTML문법은 아닙니다만, 정상적으로 작동됩니다.
* HTML REFERSH 에 의한 이동방법
--------------------------------------------------------------------------------
<HTML>
<HEAD>
<TITLE>웹사이트타이틀</TITLE>
<META content="메타태그 디스크립션 문자열" name=DESCRIPTION>
<META content="메타태그 키워드 문자열" name=KEYWORD>
</HEAD>
<BODY>
<!-- 분석스크립트 시작 -->
이 부분에 분석스크립트가 위치합니다.
<!-- /분석스크립트 끝 -->
<!-- 웹사이트의 메인페이지로 이동하는 자바스크립트 -->
<META http-equiv="refresh" content="0; url=/main/main.html">
<!-- /웹사이트의 메인페이지로 이동하는 자바스크립트 -->
</BODY>
</HTML>
--------------------------------------------------------------------------------
* JAVASCRIPT에 의한 이동방법
--------------------------------------------------------------------------------
<HTML>
<HEAD>
<TITLE>웹사이트타이틀</TITLE>
<META content="메타태그 디스크립션 문자열" name=DESCRIPTION>
<META content="메타태그 키워드 문자열" name=KEYWORD>
</HEAD>
<BODY>
<!-- 분석스크립트 시작 -->
이 부분에 분석스크립트가 위치합니다.
<!-- /분석스크립트 끝 -->
<!-- 웹사이트의 메인페이지로 이동하는 자바스크립트 -->
<script language="JavaScript">
document.location = "/main/main.html";
</script>
<!-- /웹사이트의 메인페이지로 이동하는 자바스크립트 -->
</BODY>
</HTML>
--------------------------------------------------------------------------------